UI设计中的图像那些事儿
在UI设计中,除了产品图片甲方会给设计方,而其他做为背景和装饰类的图像,往往需要设计师自己去收集。而做为初入UI设计行业的小白来说,收集图像以及图像在设计过程中的要求,都不熟悉,这就造成设计新人的工作效率比较低,设计出的效果也不如人意。今天,我们就为新人介绍下,如何进行图像收集,以及在设计过程中,图像要注意哪些细节。
首先,我们设计中的图像来源,主要是通过以下三种方式获得:
1、通过百度搜索引擎来搜索,百度搜索引擎在搜索时,我们需要注意以下几点:
一是要进行尺寸筛选,如图,只有尺寸大的图,才是有用的图,因此一定要使用百度的筛选功能;
二是搜索时,可以根据画面中所需要的内容,直接用内容的名词进行搜索,这样很容易搜索到我们需要的画面。
2、通过各大免费商用图片网站获得,这类的网站,主要是国外的较多,如 pexels、unsplash等,这些网站的图像,不仅高清、美观,而且均是免费可商用的;

pexels.com网站还有简体中文版
3、可以在千图网、昵图网等网站进行图像购买,花费不算很多。

千图网
找到图像后,我们在设计中,要注意以下细节:
l 图像中的抠图部分,不能出现锯齿、杂边、虚边、白边;
l 整个图像必须保证高清,不能出现图像像素有马赛克现象,或是图像中有模糊失真的现象。(所以选图一定要大尺寸、高清,并且置入后,不能放大。)
l 选图时,画面的内容要符合大众审美,不要过于个性化,或是修饰过多。
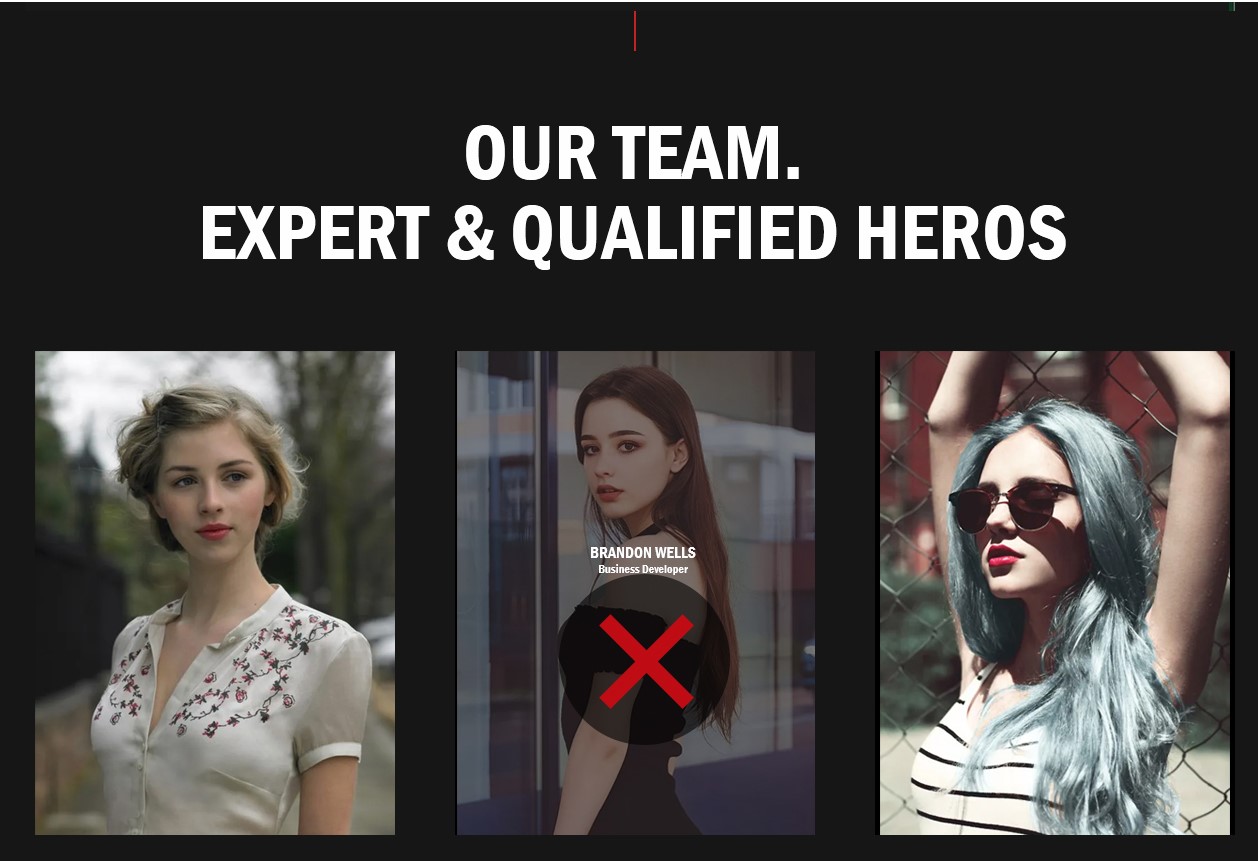
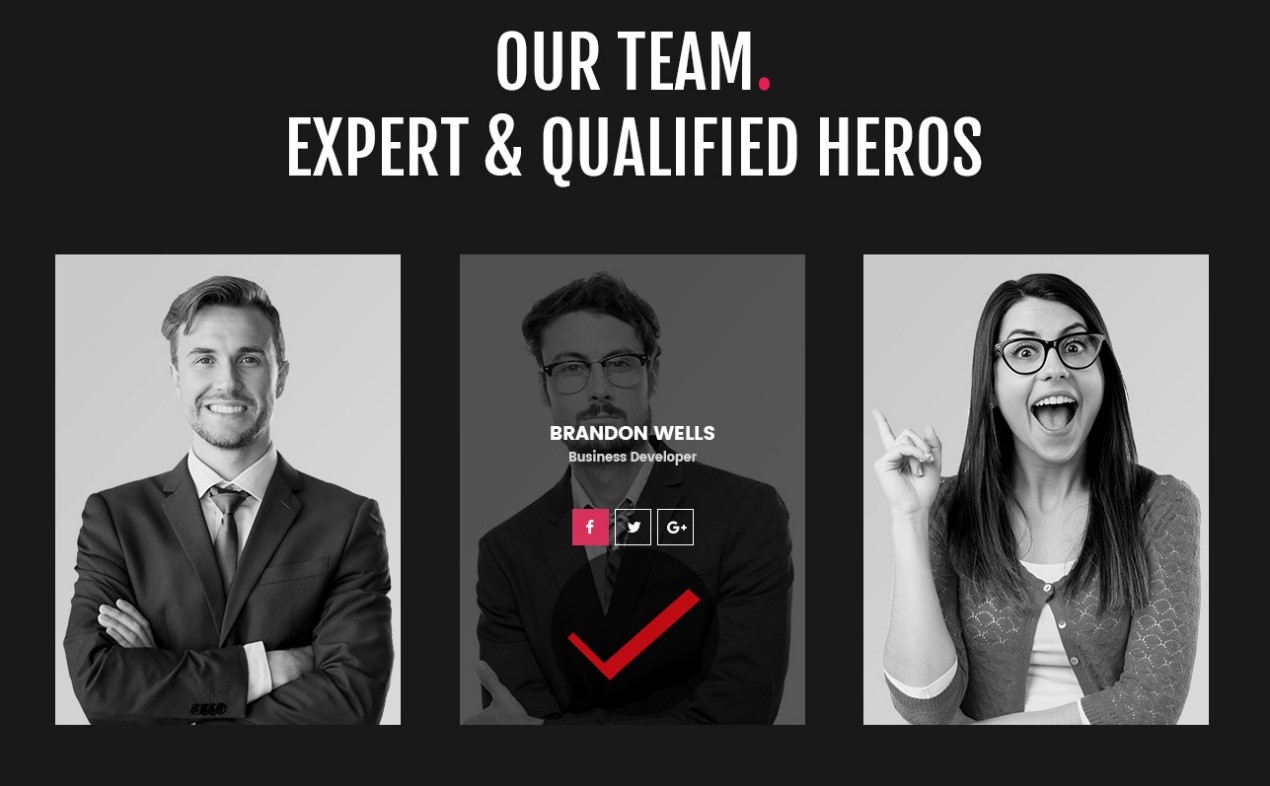
l 团队介绍时的成员图片,在选图时,不要使用写真照或婚纱照,可以选用生活照;在处理时,所有成员的眼睛在一条线上,脸型大小要一致,要注意一定要完整露出头部,并且头部不能顶住图像边缘。


l 在处理人物图片时,注意人物口、鼻、眼、耳、额不要被其他图形遮挡。
l 找素材时,尽量使用矢量素材、pNG素材、白底素材、黑底素材。
l 图像中不能变形,拉高或压扁。
l 图像加边框时,不要用黑色框。
以上所讲,是针对刚入职的UI设计师,尤其是零基础起步的设计师,结合自身多年的工作经验,总结出来并分享出来,希望能帮到你。
